Webpage Style Guide
Here are some tips to ensure your webpages work well and fall within the ecuad.ca brand and style guidelines.
Be sure to refer to the Craft Basic Training manual for answers to common questions, as well as the Making Your Content Accessible guide.
Working with hyperlinks
Embedding links
When adding a link to your text, be sure to embed it rather than putting the entire URL.
eg:
This sentence contains a link to the Emily Carr University website.
instead of
Here is a link to the Emily Carr University website: https://www.ecuad.ca/.
If you do need to paste the URL, remove the "https://www." - but be sure to include it in the embedded link.
eg:
The URL of the Emily Carr University website is ecuad.ca.
Open in new tab?
When you add a link, you are given the option to have it open in a new tab.
Always allow the link to open in the current tab unless you are linking to a website outside of ecuad.ca.
Link to Entry vs Link to URL
When you are linking to other pages within ecuad.ca, be sure to choose "Link to Entry" rather than "Link to URL". This will allow Craft to find your target webpage even if the page is moved to a different place in the menu.
When and how to use images
Header images on pages
As a general rule, pages on ecuad.ca do not have header images except in cases where the image is necessary to illustrate important details of the content on the page.
eg:
- photos of exhibition and event spaces
- photos of shops and studios
- images of artwork
If a graphic button leads to a page that does have a header image, make sure the thumbnail on the graphic button matches that header image.
If the target page has no image, the graphic button shouldn't either - the graphic button can display the default gradient colour block that appears when there's no image.
If the graphic button is on a high-value page, replace the default gradient colour block with relevant images to enhance its look.
What makes a high-value page?
- high traffic
- key to recruitment and retention
Contact info images
If you are using the Contact block, refer to the guidelines for headshots here. If you leave the Image field blank on the Contact block, Craft will display a generic rainbow-gradient colour block in place of a headshot.
Style + Branding
Some key notes to keep in mind when writing copy for your web page:
- do not capitalize "university"
- when writing dates and phone numbers, use this format:
- May 1, 2022
- 604.844.3800
- never use "ECUAD". Find guidance on how to refer to Emily Carr University here.
- use plain language and active voice. Find guidance on accessible writing here.
- use Sentence case for sentences and questions; use Title case for titles.
SEO Description
Metadata helps search engines identify how useful a page is to the person searching and helps the person searching quickly see what content is on a page.
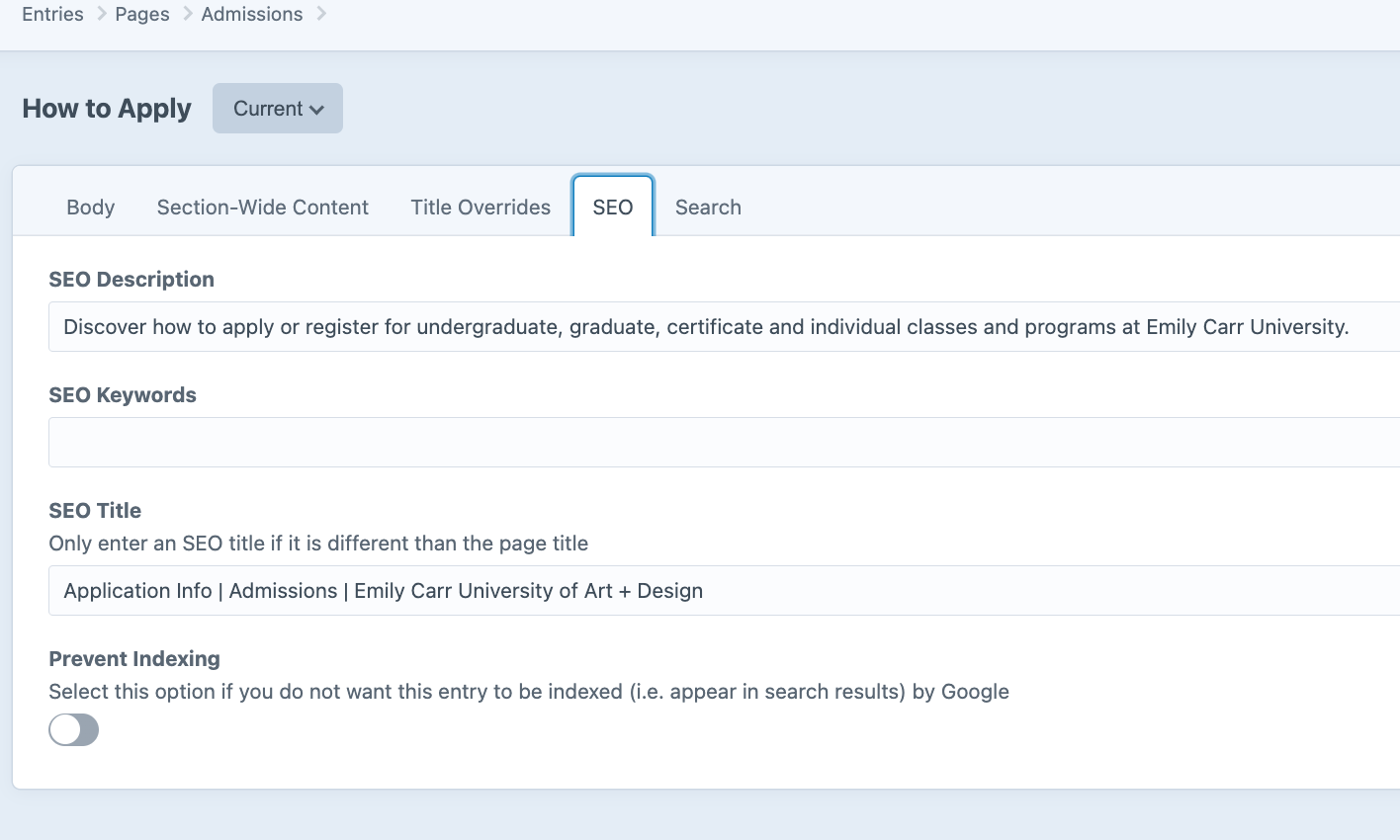
In ecuad.ca, we place metadata in the SEO tab of webpages:

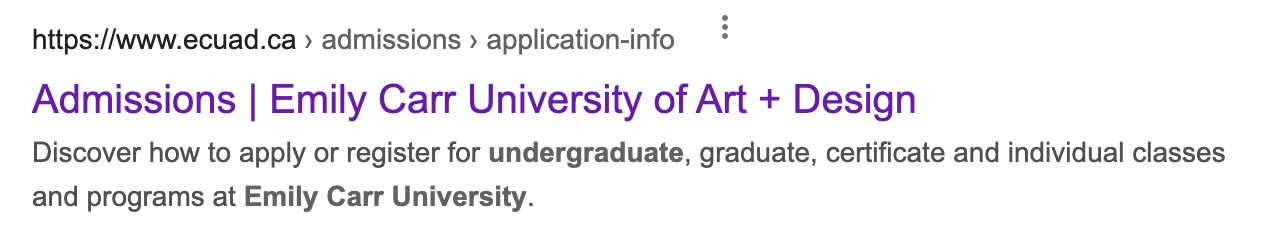
And then we see this metadata in Google search results:

So, it's very important to make sure we have good metadata!
How do we write good metadata?
- Keep it short: use a maximum of 150 characters
- Make it active: use voice and include a call to action
Alt Text
Alt text ("alternative text") is a short written description of an image. Alt text is read by screen readers, which allows your image to be described to people who have visual impairments. Alt text is also displayed if the image file hasn't loaded, or if the user has chosen not to view images.
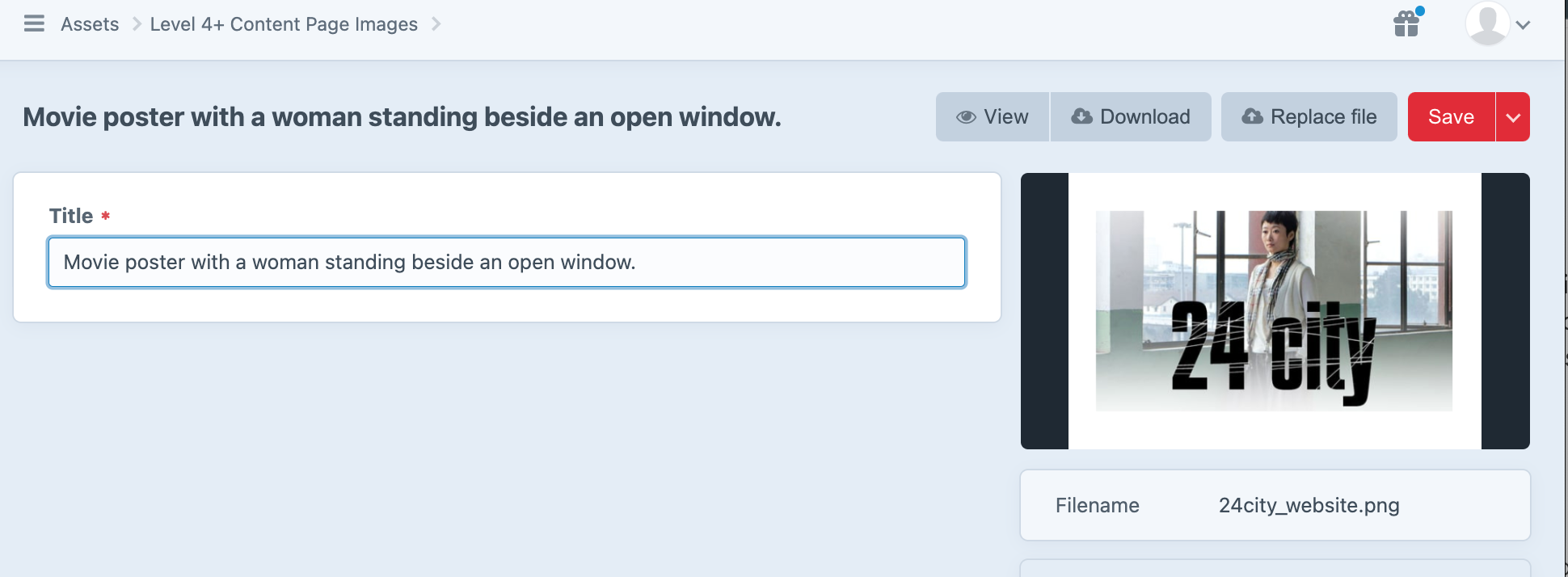
In ECU's Craft CMS, the alt text is placed in the Title field of an Asset.

All users uploading images to Craft should be including alt text. Here are some tips for writing alt text:
- imagine you are briefly describing the image to someone over the phone
- be specific and succinct
- aim for a maximum of 125 characters
- if the image contains text, and that text is not included in a caption below the image, include it in your alt text
- don't add alt text to images that are purely decorative, like borders or logos